I’ve
been having problems with the default font of my blogger blog of late.
Today
was just the last straw, as I intend to go Professional by 2017 as stated in my
blog article
entitled “Strategies
to mitigate against Blogspot Shutdown – How to do a backup of your Blogger Blog
in case Disaster Strikes as Maintenance is key” but this lack of control over
all aspects of my blog’s appearance is frustrating to say the least.
So
I put on my coding hat once more and dipped my hands into the innards of
Blogger to look at the HTML. My intent was to change the default Font type and
size of Blogger to “Times New Roman” and “12”in order to make the font appear
larger.
I
was successful so far, but I’ll have to do some off-axis tests by using the Browsers
on the computers at MICO University College to make sure it’s fixed. Make sure before you proceed to edit your template
that you make a backup copy as explained in my blog article
entitled “Strategies
to mitigate against Blogspot Shutdown – How to do a backup of your Blogger Blog
in case Disaster Strikes as Maintenance is key”.
 |
So
folks, without further ado, Get some Bun and cheese and let’s get to this DIY
(Do It Yourself) for blogger. Here’s how I did it.
How to change Blogger
Blog Default Font and Font Size – Why Bun and Cheese is good for Bloggers
First
I logged into Blogger as shown below.
 |
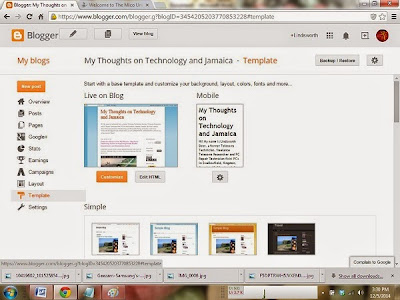
Then
I clicked on Template at the right
to access my Blogger Template. This is
basically going into the guts of Blogger.
Make sure before you back up your Blogger
template before making any modifications.
 |
Click
on the button that says Edit HTML.
This will display your HTML code for your template. Backup at this point and get
ready to make changes.
 |
Point
the mouse inside of the HTML field and click Ctrl-F on your keyboard to bring up a mini search window. In that
mini-search Window type “font” and with the cursor in the mini search window press
ENTER key.
 |
It’ll
search and find the section of code that say “font”, highlighted in yellow. This
basically controls the default Font type and size for your Blogger Template.
 |
Change
where it says “12x” to “14x” and the first font listed i.e. “Arial” to “Times
New Roman”. This’ll change the entire Blog from Arial as the first default font
listed to Times New Roman, size 14, which appears as 12 on screen when I tested
it multiple times on my computer.
You
can click Preview Template in order to see what your blog will look like before
you commit to the changes made.
 |
Once
changed, click the “Save Template” button and save the template. It’ll take
awhile if you have a large blog, so be patient.
That’s
it! You’ll now have a Times New Roman Font, size 12, on all of your blog pages.
Best of all, if you wanna change it to any other fonts, they’re the same as
listed in your Microsoft Word document; I just prefer Times New Roman Font,
size 12 as my default as my readers like its visible readability.
Until
Next time, eat your Bun and Cheese, even though Easter hasn’t come as yet and
solve you Blogger problems. Ciao!
No comments:
Post a Comment